
MMCC's
PL/B notes
Notes home
Intro
History
Article index
v1.10
509 Center
Bay City, Michigan
Sales (989) 892-9242 Support (989) 686-8860
ICONS
|
|


MMCC's PL/B notes Notes home Intro History Article index v1.10 |
509 Center Bay City, Michigan Sales (989) 892-9242 Support (989) 686-8860 ICONS
|
BUTTONSButtons are usually just plain objects created in the form designer.
We find very few reasons to create buttons ourself within the code, but it is not difficult. An example is:[label] CREATE [{parent};]{button}={top}:{bottom}:{left}:{right},{name}: {property list}...] ACTIVATE {button},{click-routine},{result} SETPROP {button},ICON={resource # or image filename} . . . . button_click EVENTINFO ZERO: //get info for current event CHAR=EventChar: //character that caused the event MODIFIER=EventMod: //modifier key or mouse button clicked OBJECTID=EventObjID: //event type RESULT=EventResult: //9 digit #: click type, H, V positions TYPE=EventType //click, dblclick, etc.In the above example, {name} is the text that appears on the button. This can include a "hot key" designation using the & character: E&XIT which is visually presented as EXIT.
Buttons respond to just one event: the CLICK. When that happens, the {click-routine} is called and you can do whatever else you want.
To process other events you must EVENTREGISTER them and handle them yourself.
Buttons normally have TEXT associated with them. The text can use various properties and fonts to be visually effective. Buttons do NOT have background or foreground color properties.
Buttons can also have IMAGES on them and work much like ICONS. When you use an image you have to do a SETPROP ICON={resource # or image filename}. BMP and GIF image files seem to work. Others might too.
When an ICON is associated with a button, the text is hidden by the icon image. If the icon is removed (via SETPROP ICON=""), the text appears again.
Remember that if images are used, they have to be distributed with your programs. Resources, on the other hand, are part of the program itself.
RESOURCES are attached to the PLFORM. There is a standard set of resource ICONs provided by PLBWIN and you can add your own to that list. This is the prefered way to put images on buttons and icons because the images become part of the program itself.
(Note that you can NOT use an IMAGE LISTS for an ICON. That's too bad because the PLBWIN standard image list includes 70+ icons, many of which would be great for an ICON.)
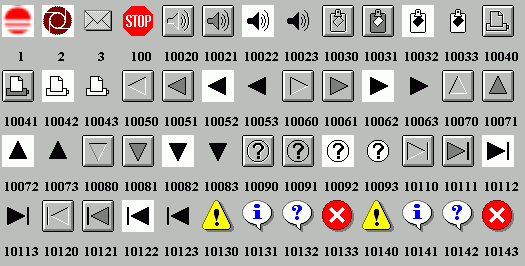
RESOURCE ICONS
Numbers 1,2,3 were created from our own icon
files using the RESOURCES tool in the Designer.
Resource 100 and the series from 10020 to 10143
were provided automatically by PLBWIN.

Display created by UTIL-PLB\RESOURCE.PLS
See also:
- IMAGE LISTS.
- RESOURCES.
- ICONS where resources are used.
- BUTTONS where resources are used.
- Tool Bars where an image list is used.
- ICON/RESOURCE summary.

v1.10 |
Send e-mail to MMCC. |